
Designer Mochi
College + Amazon Design Creative Jam with Adobe XD 2020
PROJECT OVERVIEW
My Contribution
UX Design Lead
-
Design lead for typography and color theme
-
Took lead in transforming all the ideas of the members into a hifi-prototype
-
Writer for dialogue
Project Size
Team of 3 for 1 week
-
Maria Radu - UX Designer
-
Gurmandeep Kaur - UX Designer
Tools
Adobe XD, Adobe Photoshop
Methods
Lo-fi Wireframing & Hi-fi Prototyping
Project Link
CHALLENGE BRIEF
Design thinking helps young minds develop a growth mindset in addition to important problem solving, analytical, and spatial-thinking skills. Design thinking embodies skills that will be valued in jobs that haven’t been created yet. It can be extremely challenging for high school students to learn about the many career opportunities in the design world. Amazon is committed to creating and leading programs that will inspire and prepare the next wave of designers for promising careers in tech.
Your challenge:
Design a tablet app (Android, Fire, iPad, etc) to provide a safe way for high school students (ages 13+) to #DiscoverDesign.
This app should encourage students to:
• Discover what design is and how they interact with it every day
• Help them see the impact of good or bad design
• Encourage them to explore jobs/careers in design
• Inspire them to start their own career in design
BRAINSTORMING
We started by brainstorming together as a team and came up with the following solutions:
-
# 1 Game:
-
An adventure game/app where the user can learn about design thinking through the challenges they have to go through:
-
For example one level could be a set of two choice questions where the user has to choose which product they think has a better design. It would be cool to have cards and say why it has a better design too so kinda at the end flip them over and give the answer.
-
-
After they go through each level, have a fun fact pop up notification that can answer any worries students might have about the design in tech field. (E.g. salary of a UX designer, how many freelance designers there are, career options about design that they might not know of like being a design consultant etc.)
-
Introduce concepts like speculative design, design thinking, etc.
-
Have a cute mascot/character explain things -- MOCHI
-
Potentially have an awards/score system
-
-
#2 Gather design resources for users to explore
-
An app that has tons of design resources that the user can access to
-
A short video library so kinda like tik tok for design topics
-
Have a portfolio creation journey or how to get into design that helps create a personalized journey or learning plan, maybe a quiz and then give personalized resources and tips
-
-
#3 Digital wellbeing features
-
Take a break reminder after 15-20 minutes of using/watching videos
-
We decided to go with Idea #1: Game.
LO-FI WIREFRAMES

ABSTRACT
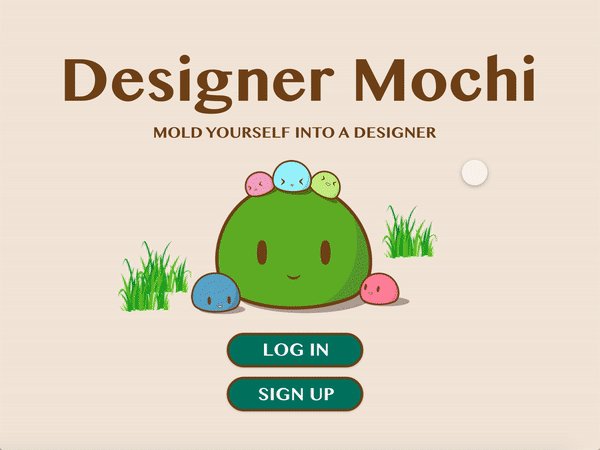
Many high school students are interested in design, but are unfamiliar with different types of designs. Designer Mochi, an accessible and inclusive iPad app, or gamified learning experience, lowers the bar of entry for this audience to discover design. We want users to know that they can be easily “molded” into designers, just like mochis.
Designer Mochi not only walks the users through different careers of design, but also includes questions related to everyday objects that enables them to see the impact of design in their everyday life. It provides incentives for the users to engage through badge collection, unlocking rewards that they can use to start their own design careers.
The app is designed using an accessible color scheme, colorful tones, simple designs, and encouraging characters that speak to the users through dialogue. The user interface and experience is intuitive as mochis guide the users through their learning journey.
HI-FI PROTOTYPE
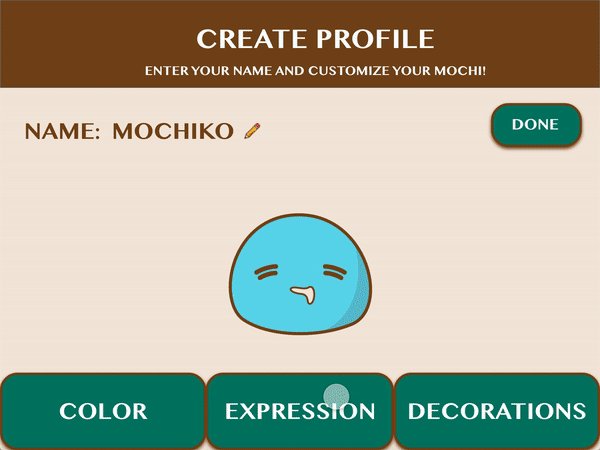
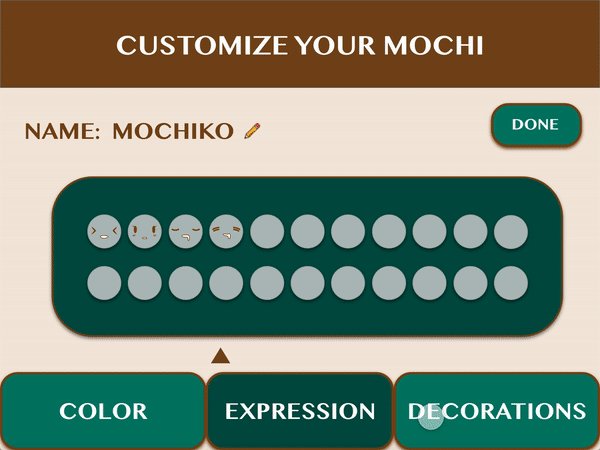
LOG IN / SIGN UP + PROFILE CUSTOMIZATION

Users can choose to either sign in or sign up. When they sign up, they can customize their Mochi character including customizing their color, facial expression, and any accessories. Once they're done signing up, they will be taken to the central map.
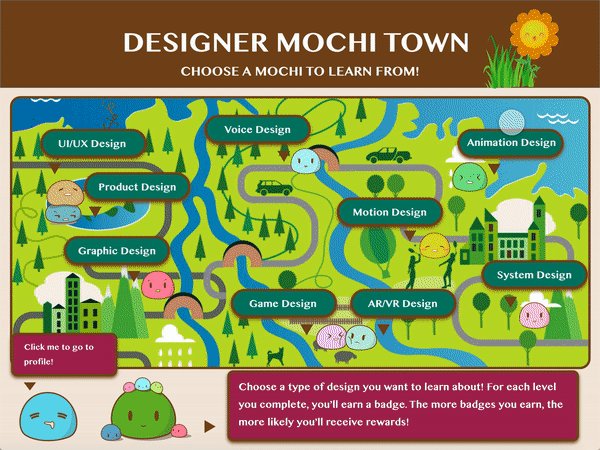
CENTRAL MAP / NAVIGATION

LEVEL EXAMPLE / QUESTIONS

PROFILE PAGES

CITATIONS
Icons are made by Iconixar, Flat Icons and Dighital from www.flaticon.com
Mochis are made by Vivian Kwan and the usage is in accordance with the terms of use.